One resource I was pleased to come across was Gamestar Mechanic. This is a purely web-based resource that teaches elements of game design. It’s aimed at 4-9th graders (I make that 9-14 year olds) and offers them a chance to move from playing games through fixing games to making and sharing their own. Of the many resources I’ve used with key stage 3, it’s the one I see consistently used voluntarily by the students outside of formal lessons. As we’re partway through our year 7 computing unit, which so far has looked at Scratch, I thought I’d take a closer look at GSM and see exactly what offers in terms of learning and how it fits in with the new computer-orientated curriculum.
One resource I was pleased to come across was Gamestar Mechanic. This is a purely web-based resource that teaches elements of game design. It’s aimed at 4-9th graders (I make that 9-14 year olds) and offers them a chance to move from playing games through fixing games to making and sharing their own. Of the many resources I’ve used with key stage 3, it’s the one I see consistently used voluntarily by the students outside of formal lessons. As we’re partway through our year 7 computing unit, which so far has looked at Scratch, I thought I’d take a closer look at GSM and see exactly what offers in terms of learning and how it fits in with the new computer-orientated curriculum.
One feature that makes GSM easy to use in class is that the registration system does not require an email address. It does, however, have a system to recover passwords that depends on students being able to remember a username and sequence of favourite colour, subject and animal, which isn’t ideal (it can change from attempt to attempt, let alone lesson to lesson!) so this time round I intend to make students make a note of their user name and passwords somewhere secure. They can use any nickname as their user name as long as it’s not already taken, but often it’s easier to tell them to use their school log-on names and passwords rather than spend hours trying to think of something suitable.
Once registered, the student is presented with a quest to work through. There is one quest available free, while others are available for those with premium membership ($19.95 for premium membership, and it may well be that students are interested enough to get their parents to pay for it, but free membership is plenty for school use).
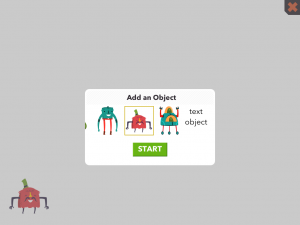
There are two other areas of the site that will also interest users: in the workshop they can create their own games, while in Game Alley they can publish their games and try out those made by others, but more of those later.

Episode 1 screen
There are teaching materials provided by the website to serve as an introduction to the site, in the form of five lessons. Lesson 1 works through episodes 1 and 2 of the quest and then provides an opportunity to reflect on learning so far. The resources provided for lesson 1 are a set of cards that can be printed and used for matching – one set provides images of various concepts, while the other set provides names and explanations of those concepts, which are grouped into mechanics, space and components. For example, under the space group you will find bounded and unbounded space, under components you will find health meter and avatar, and under mechanics you will find collecting mechanic and exploring mechanic. This will give the students a whole collection of key terms and concepts to build the rest of the unit on, but I wonder just how many they will be able to take in and remember. The suggestion is that in small groups they work to pair up concepts and images and then everyone goes through the answers. I’m considering giving them worksheets with the concepts on and the cards with the names on, so they can fill in their worksheets and keep them for reference.
Lesson 2 introduces the core design elements, which are defined as space, components, rules, mechanics and goals. Episodes 3 and 4 of the quest provide a chance to investigate ways of changing each of these and showing the effect on the games. The resource provided for this lesson is a graphic to serve as a reminder of the core design elements.
Lesson 3 looks at balance, investigating how the different core design elements balance a game to achieve the right level of difficulty. This focuses on episode 5 and then gives students the first opportunity to build their own game. This ability is there right from the beginning, by the way, via the workshop, but each challenge the player completes in the episodes unlocks another feature they may use, either a different sprite, different background or something similar, so the further through the quest they get the more they have to use in their own games.

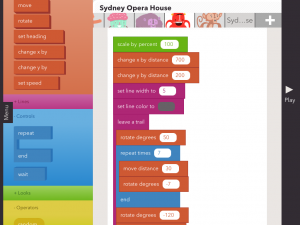
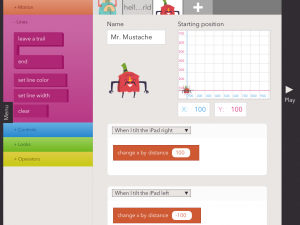
Games creation screen
Lesson 4 gets the students to design their own game, and offers challenge cards for different themed games should you wish to use them.
Lesson 5 encourages students to play-test each other’s games and give feedback via the sheet provided. This guides them into answering questions like “What were the core mechanics of the game?” “how well was this game balanced?” and “how could this game be improved?”.
So far so good, but what got me really thinking was when I started looking at the new computing curriculum and how Gamestar Mechanic might be considered to fit into it, because that was when I struggled to find anything in there that would link easily to games design. While games design is only a small part of what computing offers, at the age of these students it’s their most immediate attraction and links in most closely with what they already enjoy doing, so whether it fits into the computing curriculum or not, I feel it has a lot to offer.
One aspect of the computing curriculum is to use two or more programming languages. Does this provide a programming language? Well no not really, but it does provide objects that have attributes. By changing those attributes the student interacts with elements of the game and causes changes. While this does not count as a programming language, I would certainly argue that it is an important step towards moving into object oriented programming in systems such as Greenfoot, by providing a way to play with parameters and settings in a very controlled and accessible way.
Object oriented programming gets no mention in the computing curriculum, which is a shame. I’m starting to get the impression that it was written without the needs of children in mind; I can’t imagine too many children being excited at learning sorting algorithms, but give them a chance to learn games programming and they’ll be much more engaged (I know that object oriented programming and games design are not the same, but the latter provides a very good way into the former). What they learn via games design can then be applied more widely as they develop their skills.

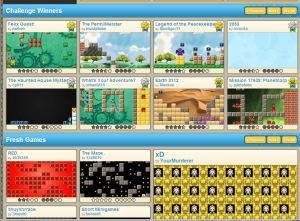
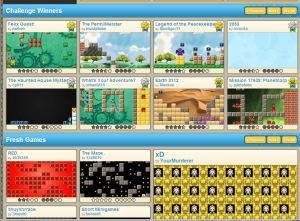
Game Alley – published games
What about the creative element of the computing curriculum? Undertake creative projects that involve selecting, using and combining multiple applications … to achieve challenging goals… well it’s selecting, using and combining multiple elements and experimenting to see how they work together in order to achieve a playable game, does that count? It’s not really multiple applications, although it is multiple elements, which can include sound. What students can’t do with this, as far as I can see, is design their own elements. I’ll be taking a look at Gamemaker very soon, which is a natural successor to Gamestar Mechanic and does offer this facility.
Create, reuse, revise and repurpose digital information and content with attention to design, intellectual property and audience – well it’s doing some of that, not intellectual property maybe, but attention to design and audience, and combining the elements in a suitable way, particularly if you use the challenge cards to set a specific purpose or setting for the game.
Maybe Key Stage 2 would fit it better? After all, if the students haven’t been through computing at key stage 2 there’ll be some need for overlap for a year or few. Here we have solve problems by decomposing them into smaller parts, use sequence, selection and repetition in programs; work with variables and various forms of input and output, use logical reasoning… I would argue that it covers all those, although maybe not in the way those who created the curriculum were expecting them to be covered.
What it does do is provide a common language and set of concepts for games design that can then be developed further in many directions, so that students can move on to programming their own objects while already aware of concepts like level design, object interaction, responding to events and parameters.
Key stage 4? Here we fare much better. It should provide a chance to develop their capability, creativity and knowledge in computer science, digital media and information technology and to develop and apply their analytic, problem-solving, design and computational thinking skills, all of which I would say it does. Considering the restrictions on it, however, I would suggest that GSM would need to be used as a springboard to Gamemaker, Greenfoot or Scratch, all of which are much more versatile and provide more opportunity to incorporate a wide variety of imported assets. It does, however, have the advantage of allowing students to focus on the game design elements and how they interact without worrying too much about how they create them, so they are not trying to learn everything at the same time.
So strangely, this seems to fit in far better with the older key stage than with the younger ones (although, of course, the key stage 4 curriculum was deliberately left very vague in order to fit in with the many ICT and computing qualification courses already available).

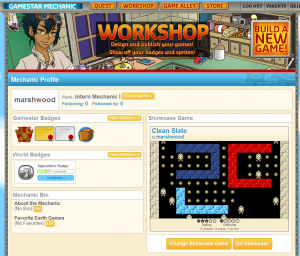
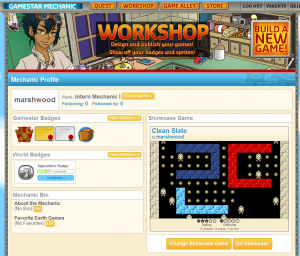
Each games designer earns badges as they learn
Looking at the old ICT levels, Gamestar Mechanic seems to fit in much better: strand 1 covers planning, developing and evaluating systems, using feedback to develop work, strand 2 covers creating sequences of instructions and changing variables and explaining the impact, and strand 3 covers presenting information in a range of forms for specific purposes and audiences.
In summary, while GSM doesn’t completely seem to fit the new computing curriculum, it does seem to have a lot to offer as an introduction to game making, and as part of a larger unit or with explicit teaching on various aspects such as changing parameters and looking at audience and purpose, it does have a place in either late key stage 2 or early key stage 3 learning. More importantly, I would argue, it engages students and keeps them coming back for more, and shows them the satisfaction of creating their own games for others to play and comment on. Any frustration they eventually feel at the limitations of games created through this method can then be directed into Scratch etc, where they have much more control but need to create the behaviours themselves.

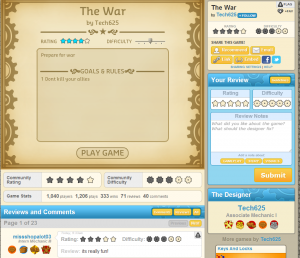
Game review screen
And that reminds me of another aspect that appears to be missing from the new computing curriculum: there is no mention of collaboration in there, of working together as a team to achieve a common goal and of supporting each other in their learning. This was present in the old system (use ICT to communicate and collaborate) and would appear to be a vital digital literacy skill, considering the extent to which young people use ICT to share ideas in the real world. In Gamestar Mechanic they have a chance to do this by writing reviews for games.
Still, until the new computing curriculum is confirmed and we have more concrete information about what it entails and how to deliver it I’m happy that my students will indeed experience the games design fun of gamestar mechanic.
 While the previous writing-related books I’ve reviewed have been suitable for any active writer, this one isn’t for the faint-hearted! I would definitely suggest that Thanks, But This Isn’t For Us by Jessica Page Morrell, subtitled A (Sort of) Compassionate Guide to Why Your Writing Is Being Rejected, is aimed at the more confident, polished writer who is nearing the point of either seeking an agent or publisher or getting ready to hit the self-publish button.
While the previous writing-related books I’ve reviewed have been suitable for any active writer, this one isn’t for the faint-hearted! I would definitely suggest that Thanks, But This Isn’t For Us by Jessica Page Morrell, subtitled A (Sort of) Compassionate Guide to Why Your Writing Is Being Rejected, is aimed at the more confident, polished writer who is nearing the point of either seeking an agent or publisher or getting ready to hit the self-publish button.