I’m always on the look-out for interesting ways to introduce children to programming, and recently I came across Hopscotch, a free iPad app.
At first glance, Hopscotch looks very much like Scratch, but it is much simpler, while making full use of the interface possibilities of an iPad.
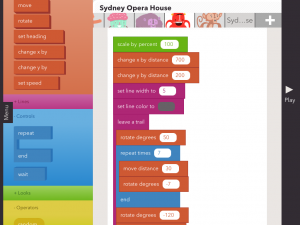
Blocks available to use are limited to
- motion: move, rotate, set heading, change x by, change y by, set speed
- lines: leave a trail… end, set line color, set line width, clear
- controls: repeat… end, wait
- looks: scale by, set opacity, change costume
- operators: random
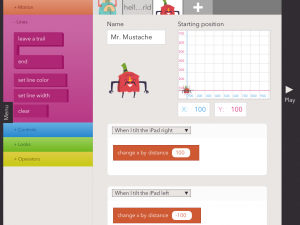
Each script starts with an event trigger:
- When play button pressed
- when I shake the iPad
- When I tap the stage
- when I tilt the ipad down/left/right/up
- when I tap the object
- when I hear a loud noise
- when [this object] collides with……
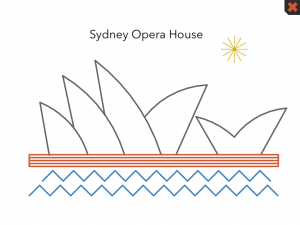
One sample program that came with the app produces this output, by using several sprites to each draw a section of the image:
My first reaction was that not having the full functionality of Scratch is a real disadvantage – there is no possibility of embedded maths, for example, because the only operator offered is one that generates a random number.
However, on reflection, this could also be a strength, as limiting the code that can be used forces attention on those that can be used, so the coder can really explore the possibilities without getting too bogged down in complicated code blocks.
It’s my impression that the app is constantly under review and development, as since I first investigated it the collision function was added, so it’s very possible that within a few months Hopscotch turns out to be a fully developed, child-friendly graphical app design tool.
In the meantime, it does offer basic functionality that enables creators to create interactive animations and activities involving basic logic. Its Event -> Action format would also serve as a good introduction to Gamemaker or other similar products, and of course the drag and drop graphics make it very easy for even young children.
I suspect that older children would find this rather limiting after a while, but I would certainly recommend it at key stage 2 for exploring possibilities in programming, and even as a cross-curricular maths tool, exploring distances and angles, for example giving a drawing to copy and seeing if children can describe the sequence needed to draw it. Results could of course be recorded by screenshot and drawings to copy can be as simple or complex as needed, leading to natural differentiation by task.
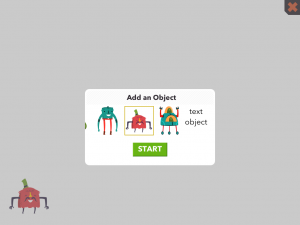
There is a limited selection of cartoon-like graphics that can be added to projects, plus a text object. This limits what can be done rather, but again I suspect that this could well be developed in the near future, including hopefully the ability to import your own graphics.
In summary, a basic tool that provides a good introduction to programming for younger children and has strong possibilities, but which at the moment is likely to be rapidly outgrown by anyone who has already experienced Scratch, as the interactivity offered by the iPad is negated by the limited instruction set.
If you have a class set of iPads, then this is would be useful. If you haven’t, then you’re not missing very much at the moment, but this could well be one to keep an eye on for the future.